A live event can be streamed over the HTTP Large platform to media players that support either HLS or MPEG-DASH.
This service automatically transmuxRefers to the process of changing the multimedia container while retaining its content (i.e., audio/video).es H.264/AAC encoded live content into a HLS/MPEG-DASH-compatible package.
Perform all of the following tasks:
|
|
Task | Description |
|---|---|---|
|
1 |
Define a global key. |
|
|
2 |
An instance defines a group of settings that will be used to publish a live event. It may take up to an hour for a new instance to take effect. |
|
|
3 |
Use an encoder to push encoded video to the location closest to the encoder. |
|
|
4 |
Point the media player to a HLS or MPEG-DASH playback URL that corresponds to the recently created instance. |
Step 1: Set up a Live Authentication Key
Dynamic Cloud Packaging will only ingest authorized streams. This tutorial authorizes streams using a global keyThis type of live authentication key may be used to authenticate all live streams for Flash Media Streaming, HLS, or HDS. Only a single global key may be specified..
Navigate to the Live Authentication page.
Set the Global Key option to the desired value.
Click Update.
A Dynamic Cloud Packaging instance is required to ingest and playback a live feed.
Navigate to the Dynamic Cloud Packaging - Live page.
Click New Instance.
In the Instance Name option, type:
Click Add to create an instance configuration.
Copy the instance's publishing point URL that corresponds to the location closest to the encoder.
How?
- From the Dynamic Cloud Packaging - Live page, expand the recently created instance by clicking on it.
- From the Publish URL option, select the location closest to the encoder.
- Copy the publishing point URL displayed directly to the right of the Publish URL option.
Use Adobe Flash Media Live Encoder 3.2 to push a live audio/video feed to the publishing URL associated with the Dynamic Cloud Packaging instance created in the previous step.
Configure video encoding settings by performing the following steps:
- Verify that the Video option is marked.
- Select the desired live source from the Device option.
-
Select "H.264" from the Format option.

-
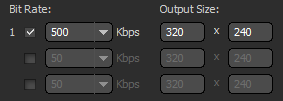
Configure a single bit rate stream by performing the following steps:
- Mark the bit rate stream named "1."
- Select the video quality in Kbps.
- Define the output size of the window (width x height).
The encoder's bit rate stream settings should look similar to the following illustration:

Configure audio encoding settings by performing the following steps:
- Verify that the Audio option is marked.
- Select the desired live source from the Device option.
-
Select "AAC" from the Format option.

Verify that the Stream to Flash Media Server option is marked.
Paste the previously copied URL into the FMS URL option.
Delete "/<streamName>?<Live Authentication Key>" from the value defined in the FMS URL option.
The FMS URL option should now look like:
In the Stream option, append a question mark and the previously defined global key.
Click Connect to verify that a connection can be successfully established to the server.
Start the encoding process by clicking Start.
Step 4: Implement a Media Player
A live stream may be played back using either a HLS or MPEG-DASH player.
Implement one of the following players:
Basic HLS Player
Follow these steps to create a web page that streams a live event using HLS implemented via HTML5.
Copy the HLS playback URL corresponding to the instance created for this tutorial (Step 2: Create an Instance).
- From the Dynamic Cloud Packaging - Live page, expand the instance created for this tutorial by clicking on it.
- From the Playback URL option, select "HLS."
Copy the playback URL displayed directly to the right of the Playback URL option. This playback URL should look similar to the following one:
http://wpc.0001.{Base Domain}/240001/myinstance/<streamName>.m3u8- Edit the desired web page to include a video tag.
- Set the "src" attribute to the playback URL copied in step i.
Replace "<streamName>" with "mystream."
The encoder was configured to publish a stream called "mystream" earlier in this tutorial (Step 3: Publish a Stream).
Verify that the web page looks similar to the following code:
<!DOCTYPE html> <html> <head> <title>Dynamic Cloud Packaging - Live Streaming Example (HLS)</title> </head> <body> <video src="http://wpc.0001.{Base Domain}/240001/myinstance/mystream.m3u8" height="300" width="400"> </body> </html>- Save the web page.
Basic MPEG-DASH Player
Follow these steps to create a web page that leverages dash.js to stream a live event.
Upload the desired version of DASH player code (e.g., dash.all.js) to CDN storage or a customer origin.
This tutorial assumes that version 1.5.1 of dash.all.js resides in the same directory as the web page created in this tutorial.
Create a web page using the following code:
<!DOCTYPE html> <html> <head> <head> <title>Dynamic Cloud Packaging - Live Streaming Example (MPEG-DASH)</title> <script src="dash.all.js" type="text/javascript"></script> <script> function init() { var video = document.querySelector("#video1"); var context = new Dash.di.DashContext(); var player1 = new MediaPlayer(context); var playbackurl = "<Playback-URL>"; player1.setLiveDelayFragmentCount(0); player1.startup(); player1.attachView(video); player1.setAutoPlay(true); player1.attachSource(playbackurl); } </script> <style> video { width: 640px; height: 360px; } </style> </head> <body onload="init()"> <video id="video1" controls="true"></video> </body> </html>Copy the MPEG-DASH playback URL corresponding to the instance created for this tutorial (Step 2: Create an Instance).
- From the Dynamic Cloud Packaging - Live page, expand the instance created in step 2 by clicking on it.
- From the Playback URL option, select "MPEG-DASH."
Copy the playback URL displayed directly to the right of the Playback URL option. This playback URL should look similar to the following one:
http://wpc.0001.{Base Domain}/240001/myinstance/<streamName>.mpd- Set the playbackurl variable to the MPEG-DASH playback URL.
Replace "<streamName>" with "mystream."
The encoder was previously configured to publish a stream called "mystream."
Verify that the line that sets the playbackurl variable looks similar to this code excerpt:
var playbackurl = "http://wpc.0001.{Base Domain}/240001/myinstance/mystream.mpd";- Save the web page.
Upload the above web page to CDN storage or a customer origin server.
Test your live feed by loading the above web page.
Edgecast CDN