Embedding a Media Player Tutorial
Goal: Learn how to embed a media player to Tumblr, Blogger, or a self-hosted web page.
Software Prerequisites:
- CMS
Or
- Web server
Knowledge Prerequisites:
- Basic CMS administration
Or
- Basic web hosting
Key Steps:
- Copy the embed media player code.
- Paste the embed media player code.
- Apply security to the embedded media player.
Step 1 - Copy the HTML Embed Code
The CMSIdentifies a portal through which you may administer our various streaming solutions and account settings, operate a live event, view analytics/billing, and monitor Live Slicer health. provides HTML code that may be embedded on to a web page.
Sign in to the CMS.
Select one of the following:
- Asset: From the Content tab, select the desired asset.
- Live Event: From the Live Events page, select the desired live event.
- Live Channel: From the Live Channels tab, select the desired live channel.
Click the Playback tab.
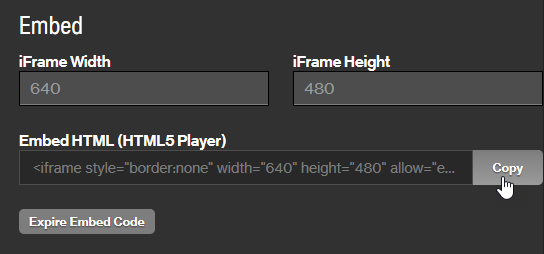
Optional. Set the dimensions, in pixels, for the embedded media player through the iFrame Width and iFrame Height options.
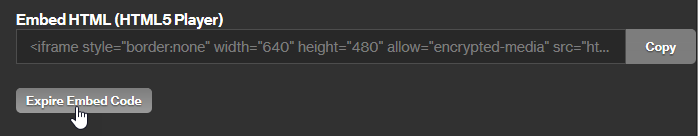
Click Copy to copy the HTML code provided under the Embed HTML option.

Step 2 - Paste the HTML Embed Code
The HTML embed code provided within the CMS is compatible with a variety of platforms. Instructions are provided below on how to add it to various popular solutions.
- Log in to Blogger.
- Create a post.
-
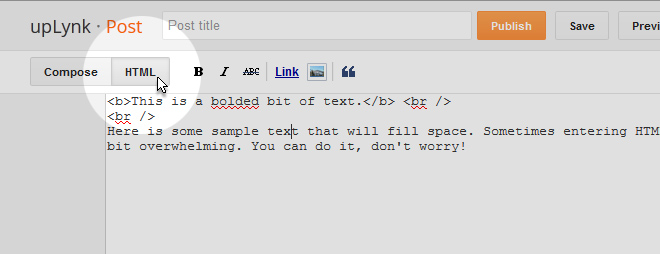
Click HTML to edit the source code for the new post.

-
Paste the embed code on a new line at the end of the HTML code.

- Click Publish and then view the embedded video.
- Open the desired HTML file within a text editor.
-
Paste the embed code within the body tag (lines 7 - 13).
Sample HTML code:
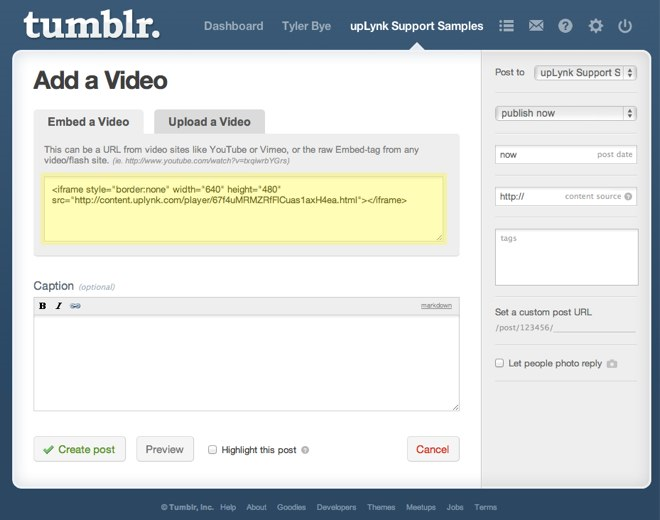
<html> <head> <title>My Sample Web Page</title> </head> <body> ... <p>Body text goes here. </p> <iframe style="border:none" allow="encrypted-media" width="640" height="480" src="https://content.uplynk.com/player5/345pms4DsfMCxnPXoChv0def.html"></iframe> </body> </html> - Save your changes.
- Upload the updated HTML file to the desired web server.
- Load the web page and view the embedded video.
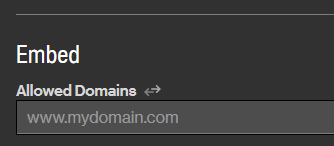
Step 3 - Optional. Restrict Playback to Specific Domains
Playback of the content referenced within embedded code may be restricted to set of authorized domains.
Attempting playback from an unauthorized domain will result in a "Not found" message.
Setting www.example.com as the only allowed domain will only allow playback when the player code is embedded on a web page that is accessed through the www.example.com domain.
This means that playback will be allowed for the following web page:
The embedded video cannot be played back through any of the following web pages:
http://cdn.example.com/videos/marketing.html
http://www2.example.com/videos/marketing.html
http://www.example.org/videos/marketing.html
From the Playback tab, set the Allowed Domains option to a comma-separated list of domains that will be allowed to play your content via the embedded code.
Set the Allowed Domains option to a blank value to allow playback from any domain.

Click Save.
Test playback by refreshing the web page to which the player was embedded.
Step 4 - Optional. Expire HTML Embed Code
Expire the HTML embed code associated with an asset, live event, or live channel to disable playback via that code. Upon expiring embed code, new embed code will be generated.
Expiring embed code takes effect immediately and is permanent. Attempting to playback expired embed code will result in a "Not found" message.
From the Playback tab, click Expire Embed Code to prevent playback using that version of the embed code.

Click Save to apply this change and to automatically generate new embed code.
Replace the HTML code that was embedded in step 2 with the updated version.