Playback URLs
Learn how to:
-
Generate playback URLs for:
-
Sign playback URLs with a token
- Validate playback URLs using application keys
Assets
Use either of the following types of playback URLs to stream an asset:
- Asset ID (GUID): Identifies an asset for playback by its system-defined ID.
- External ID (Asset): Identifies an asset for playback by its external ID.
Key information:
- By default, the above playback URLs play an entire asset from start to finish. Alternatively, playback may be restricted to a portion of an asset.
- A media player may play multiple assets within a single viewing experience by identifying each desired asset within the playback URL.
Asset ID
Upon the creation of an asset, it is assigned a 32-character hexadecimal unique identifier. This ID, known as an asset ID, may be viewed via the CMS, a slicer's output, logs, the Preplay API, or the SegmentMap interface. Construct a playback URL by including this asset ID.
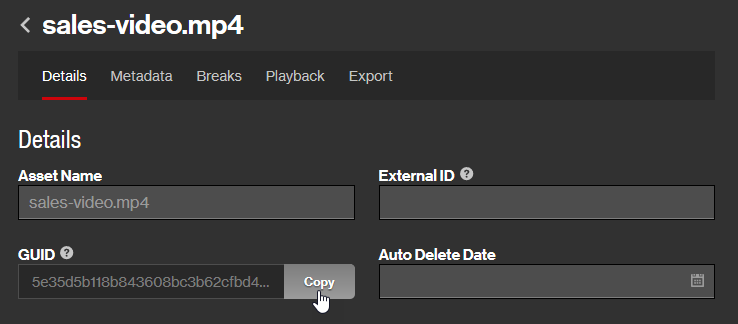
- Navigate to the CMS library by clicking the Content tab.
- Select the desired asset.
- The asset ID corresponding to the asset selected in the previous step is listed under the GUID label.

HLS Syntax:
DASH Syntax:
Sample playback URL (HLS):
Use the following playback URL to stream an asset with an ID of 7771125f336c4e229c20f7307f8c3122 via HLS.
External ID (Asset)
A playback URL may be constructed by including both of the following values:
-
User ID: Specify the user IDA user ID uniquely identifies a user account via an alpanumeric system-defined ID. that corresponds to the owner of the content.
- Your CMS Libraries: Specify your user ID.
- Shared CMS Libraries: Specify the user ID corresponding to the user that shared the library.
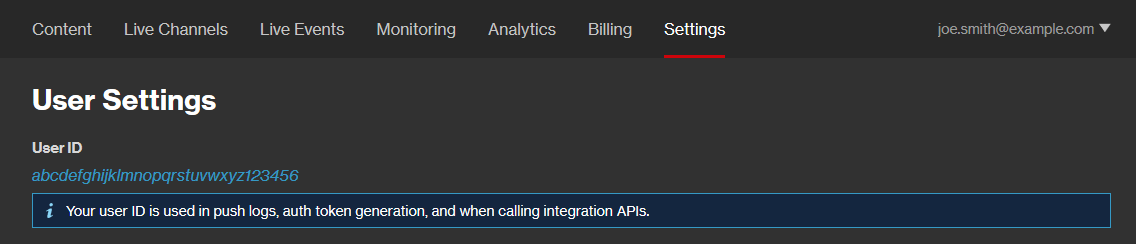
 Where can I find my user ID?
Where can I find my user ID?
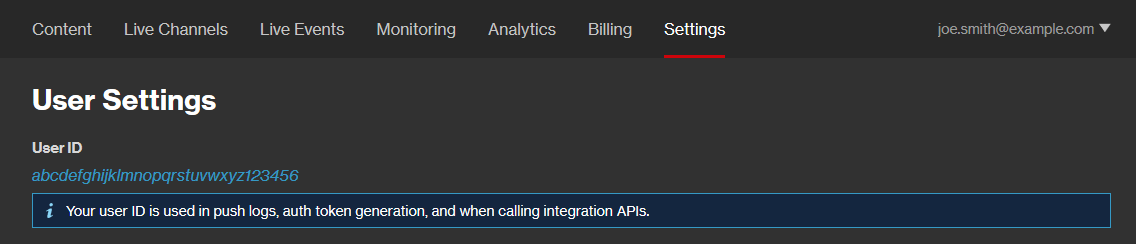
- Load the User Settings page.
- Your user ID is listed under the User ID label.

-
External ID (Asset): A custom ID, known as an external ID, may be assigned to an asset. Typically, this ID reflects a unique value defined in an external database.
Key information:
- An external ID may only consist of alphanumeric characters, dashes, and underscores. All other characters, including spaces, are disallowed.
- External IDs are not tested for validity or uniqueness. An arbitrary matching asset will be played back when multiple assets within a single CMS account have been assigned the same external ID.
- Use the _replace: prefix while slicing to reuse an external ID when re-encoding a new version of an existing asset.
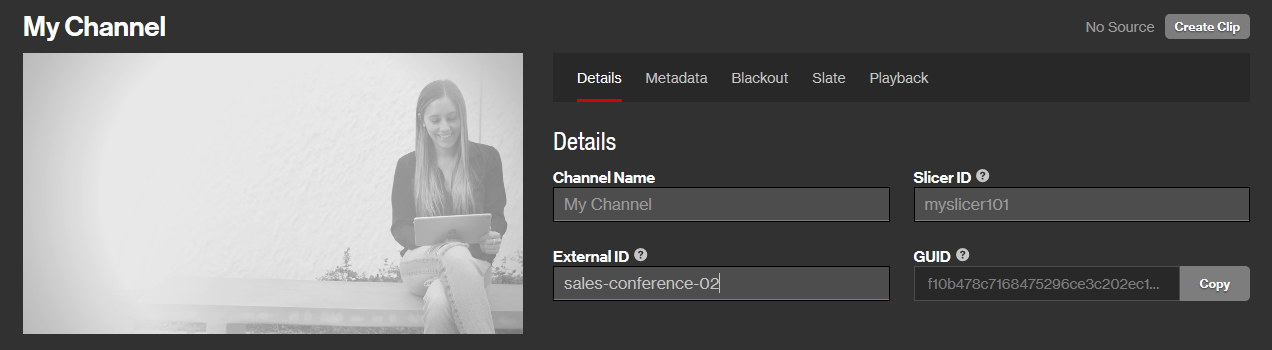
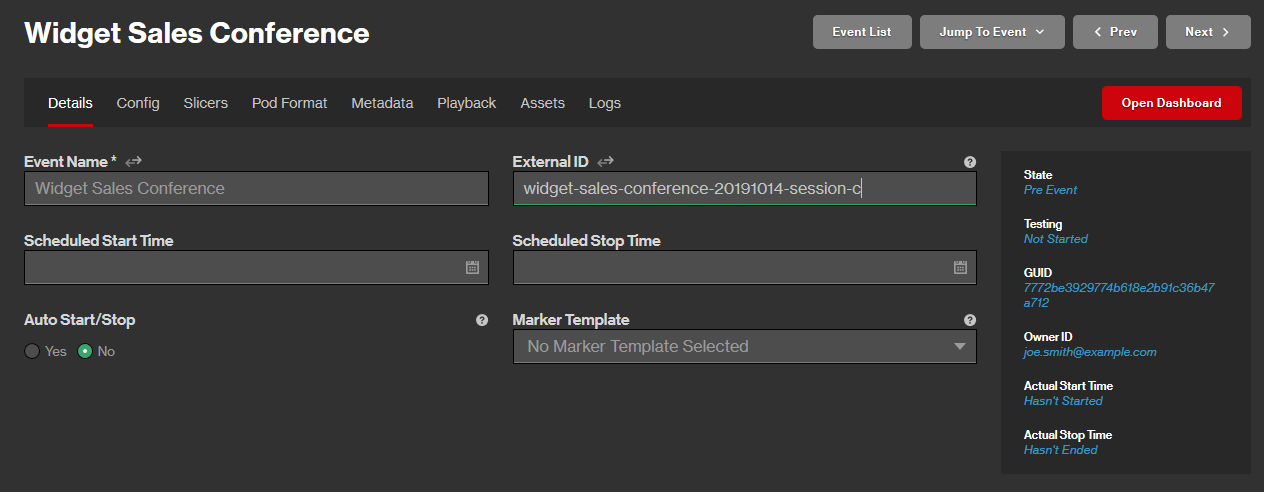
 Where can I find an asset's external ID?
Where can I find an asset's external ID?
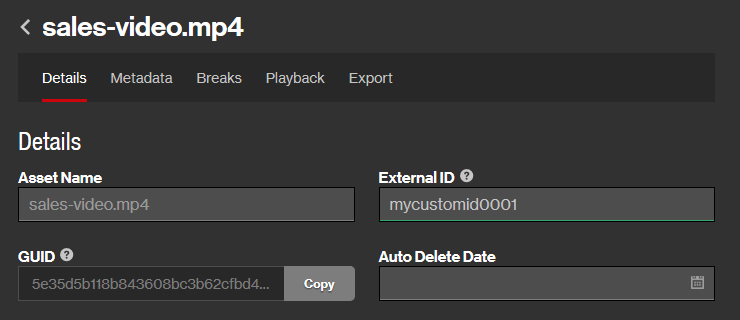
- Navigate to the CMS library by clicking the Content tab.
- Select the desired asset.
- The external ID corresponding to the asset selected in the previous step is listed under the External ID option.

HLS Syntax:
DASH Syntax:
Sample Playback URL (HLS):
Use the following playback URL to stream an asset with an external ID of promo_video_12 that is owned by a user whose ID is f8c29a5f6c4e229c20f7307f8c3122ab.
Segment (Ad Breaks)
Use this type of playback URL to stream a segment of an asset that contains ad breaks.
Server-side ad insertion ensures seamless ad integration. As a result, this type of playback URL is typically reserved for legacy client-side ad integrations or non-video ad integrations in which video playback is temporarily suspended.
Typically, the use of this type of playback URL for assets undergoing slicing or encoding is strongly discouraged.
Playback by segment is only supported for assets that contain ad breaks.
This type of playback URL is only supported for HLS playback.
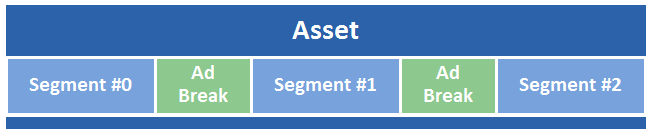
An asset that contains one or more ad breaks will be split into segmentsAn asset is split up into segments when it contains ad breaks. The start of an ad break marks the end of a segment, while the end of an ad break marks the start of a new segment. An asset's segments are identified by a 0-based index number. (as illustrated below).

Segments are identified by a 0-based sequential number. This means that the index number for the first segment will be 0, the second segment will have a value of 1, the third segment will have a value of 2, etc.
Segment playback URL (Asset ID) syntax:
Segment playback URL (External ID) syntax:
Sample Playback URLs
An asset with a single ad break will be split into two segments. Sample playback URLs for each segment are listed below.
Sample asset ID-based playback URL (first segment):
Sample asset ID-based playback URL (second segment):
Starting/Stopping Playback by Time or Slice
Restrict playback by specifying a starting or stopping point via the following customization parameters:
- Starting Point: Specify a starting time for playback in seconds (start) or slice numbers (sstart).
- Stopping Point: Specify a stopping time for playback in seconds (stop) or slice numbers (sstop).
Playing Multiple Videos
Multiple videos may be defined within a playback URL. This combines multiple videos into a single playlist (i.e., m3u8) which allows a media player to play them back as if they were a single asset.
An alternative method of playing multiple videos is to create a virtual linear playlist. The benefits of using a virtual linear playlist instead of manually defining multiple assets within a playback URL are faster player load times and higher monetization by eliminating or reducing ad request timeouts, stale ads, and the unnecessary depletion of ad inventory.
Key information:
-
Both asset ID and external ID playback URLs may point to multiple assets by adding a comma-delimited list of each desired asset and then setting the file name to /multiple.m3u8] (HLS) or /multiple.mpd] (DASH).
Asset ID-based playback URL syntax:
https://content.uplynk.com/Asset ID 1,Asset ID 2,Asset ID n/multiple.ExtensionReplace this term with either "m3u8" for HLS or "mpd" for DASH.External ID-based playback URL syntax:
https://content.uplynk.com/ext/User ID/External ID 1,External ID 2,External ID n/multiple.ExtensionReplace this term with either "m3u8" for HLS or "mpd" for DASH. View examples.
View examples.
Sample asset ID-based playback URL:
The following sample playback URL demonstrates the proper syntax for the playback of two assets whose IDs are 7731125f336c4e229c20f7307f8c3122 and 6eb8d50020884a1c8bd4c11a38406f14.
https://content.uplynk.com/7731125f336c4e229c20f7307f8c3122,6eb8d50020884a1c8bd4c11a38406f14/multiple.m3u8Sample external ID-based playback URL:
The following sample playback URL demonstrates the proper syntax for the playback of three assets whose external IDs are pre-show, show, and post-show. This example assumes that these assets belong to a user whose user ID is 357c9b19d40447989389e6a20f19d55e.
https://content.uplynk.com/ext/357c9b19d40447989389e6a20f19d55e/pre-show,show,post-show/multiple.m3u8 - The specified assets will be played back-to-back in the listed order.
- Ad breaks associated with each asset will behave as expected.
- The total duration of the assets requested using a single playback URL must be less than 16 hours.
- All assets defined within a single playback URL must be owned by the same account.
- Do not specify an asset more than once per playback URL.
- Assets that are in the process of being sliced or encoded cannot be combined and therefore should not be included in a playback URL that points to multiple assets.
-
Use the ad.caid query string parameter to define the asset ID that will be sent to an ad server.
Virtual Linear Playlists
Manage virtual linear playlists through the Virtual Linear Playlist API. Upon creating a virtual linear playlist, it is assigned a 32-character hexadecimal unique identifier. Use this ID, which is known as a playlist ID, when constructing a playback URL.
Smartstart provides a virtual linear experience for a single asset. Use the Bulk Smartstart endpoint to enable Smartstart on one or more asset(s) by creating a virtual linear playlist for each asset. This type of virtual linear playlist is assigned the same system-defined ID as its asset. This facilitates playback implementation, since it allows you to use this shared ID when constructing a playback URL.
HLS Syntax:
DASH Syntax:
Sample playback URL (HLS):
Use the following playback URL to stream a playlist with an ID of 7771125f336c4e229c20f7307f8c3122 via HLS.
Key information:
- Use the virtual linear playlist's skip_drm property to determine whether a digital signature is required. This property overrides an asset's Require a token for playback setting.
- Use the virtual linear playlist's studio_drm_required property to determine whether it will be protected by Studio DRM. This property overrides an asset's Require studio approved DRM for playback setting.
-
If you plan on implementing a timeline within your player, use the dmm.schemas.top and pltl query string parameters to include timeline data within the manifest.
The pltl query string parameter is optional for Smartstart-enabled assets.
- Learn more about virtual linear playlists and Smartstart.
Live Channels
The two types of playback URLs for a live channel are:
- Channel ID (GUID): Identifies a live channel for playback by its system-defined ID.
- External ID (Channel): Identifies a live channel for playback by its external ID.
Channel ID (GUID)
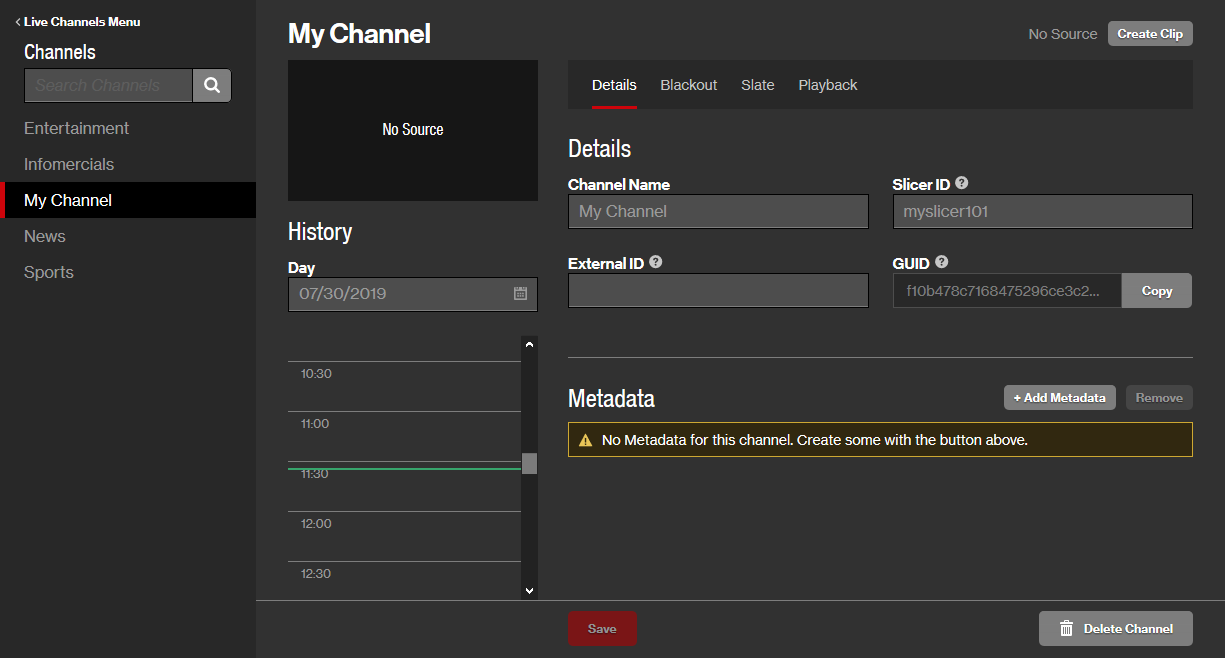
Upon the creation of a live channel, it is assigned a 32-character hexadecimal unique identifier. View this ID, known as a channel ID, from within the CMS.
- From the CMS, click the Live Channels tab.
- Select the desired live channel. Basic options and live channel information will be displayed on the Details tab.
- Find the live channel's system-defined ID under the GUID label.

Generate a playback URL for a live channel by including its channel ID.
HLS Syntax:
DASH Syntax:
Sample playback URL:
The following sample playback URL plays a live channel with an ID of cd772adbd60a4e898d1c3b1f46c58cea.
External ID (Channel)
A playback URL may be constructed by including both of the following values:
-
User ID: Specify your user IDA user ID uniquely identifies a user account via an alpanumeric system-defined ID..
 Where can I find my user ID?
Where can I find my user ID?
- Load the User Settings page.
- Your user ID is listed under the User ID label.

- External ID (Channel): This external ID is a custom ID that may be assigned to a live channel. Typically, this ID reflects a unique value defined in an external database.
Key information:
- An external ID may only consist of alphanumeric characters, dashes, and underscores. All other characters, including spaces, are disallowed.
- External IDs are not tested for validity or uniqueness. An arbitrary matching live channel will be played back when multiple live channels within the same account have been assigned the same external ID.
 Where can I find a live channel's external ID?
Where can I find a live channel's external ID?- From the CMS, click the Live Channels tab.
- Select the desired live channel. Basic options and live channel information will be displayed on the Details tab.
- The live channel's external ID is listed under the External ID option.

HLS Syntax:
DASH Syntax:
Sample playback URL:
The following sample playback URL plays a live channel with an ID of live_feed_east provided that it belongs to a user whose user ID is f8c29a5f6c4e229c20f7307f8c3122ab.
Live Events
The two types of playback URLs for a live event are:
- Event ID (GUID): Identifies a live event for playback by its system-defined ID.
- External ID (Event): Identifies a live event for playback by its external ID.
Event ID (GUID)
An event ID is automatically generated upon creating a live event.
An alternative method for scheduling a live event is via the Live Events Integration API. An event ID is reported by the id response parameter when creating, updating, or retrieving a live event.
- Navigate to the Live Events page. .
- Select the desired live event.
- Verify that the Details tab is selected.
- Find the live event's system-defined ID under the GUID label.

Generate a playback URL for a live event by including its event ID.
HLS Syntax:
DASH Syntax:
Sample playback URL:
The following sample playback URL plays a live event with an ID of f21c3336c35f47baa59345e2879b6edb.
External ID (Event)
A playback URL may be constructed by including both of the following values:
-
User ID: Specify your user IDA user ID uniquely identifies a user account via an alpanumeric system-defined ID..
 Where can I find my user ID?
Where can I find my user ID?
- Load the User Settings page.
- Your user ID is listed under the User ID label.

- External ID (Event): This external ID is a custom ID that may be assigned to a live event. Typically, this ID reflects a unique value defined in an external database.
Key information:
- An external ID may only consist of alphanumeric characters, dashes, and underscores. All other characters, including spaces, are disallowed.
- External IDs are not tested for validity or uniqueness. An arbitrary matching live event will be played back when multiple live events within the same account have been assigned the same external ID.
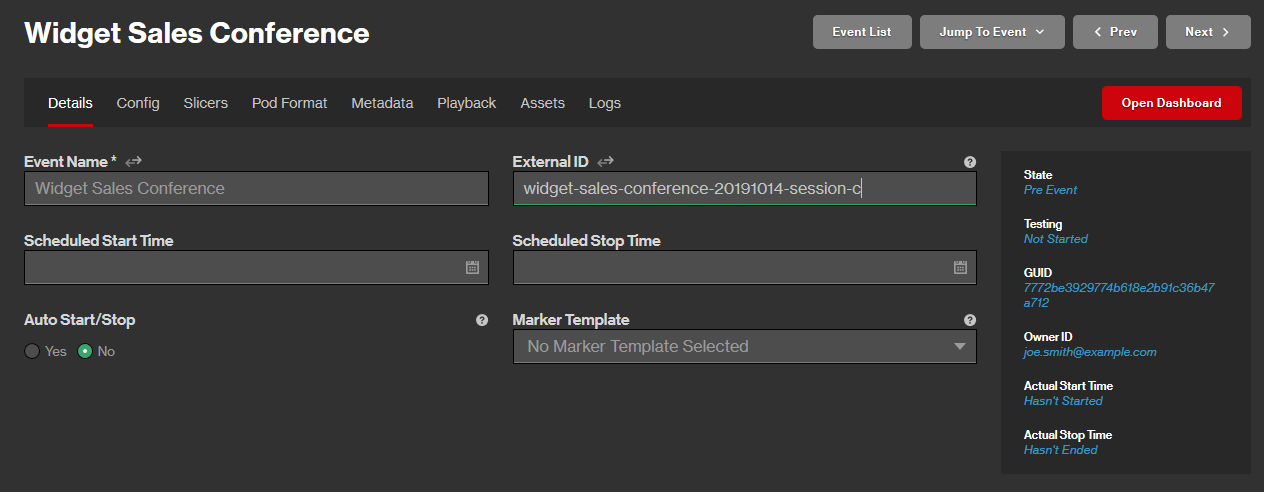
 Where can I find a live event's external ID?
Where can I find a live event's external ID?- Navigate to the Live Events page. .
- Select the desired live event.
- Verify that the Details tab is selected.
- The live event's external ID is displayed in the External ID option.

HLS Syntax:
DASH Syntax:
Sample playback URL:
The following sample HLS playback URL plays a live event with an ID of live_feed_east provided that it belongs to a user whose user ID is 1855369d5db040539700c6cb724d1f16.
Signing Playback URLs with a Token
Control how and when content is consumed by informing our system when playback should be allowed by including an HMAC token that signs your playback URL. By default, an asset, live channel, or live event is configured to require a digital signature prior to playback. This digital signature must be appended to the playback URL's query string. Upon requesting playback, our system will use the digital signature to validate that the playback windowPlayback is disallowed once the digital signature expires. has not expired and the integrity of the playback URL and query string. Playback will only be allowed once the digital signature has been validated.
To determine whether playback URLs must be signed
-
From the CMS, perform one of the following:
- Asset: Select the desired asset from the Content tab and then click the Playback tab.
- Live Channel: Select the desired live channel from the Live Channels tab and then click the Playback tab.
- Live Event: Open the desired live event from the Live Events page and then click the Config tab.
- Toggle the state of the Require a token for playback option to determine whether the playback URL must be signed.
- Click Save.
Exceptions
Our system automatically hosts a playback page and signs playback URLs under the following circumstances:
-
Test players
- HTML embed code
Key information:
-
Please take care when distributing or sharing test players or HTML embed code. Either one may be used to play your content without restrictions.
Playback via HTML embed code may be restricted to specific domains via the Allowed Domains option.
Test players are designed to facilitate testing and demos.
-
A test player may be invalidated by clicking the
 icon that appears next to it, while HTML embed code may be expired by clicking Expire. Upon saving your changes, a new test player or HTML embed code may be automatically generated.
icon that appears next to it, while HTML embed code may be expired by clicking Expire. Upon saving your changes, a new test player or HTML embed code may be automatically generated.Prevent test players from being automatically generated by marking the Enable option under the Prevent Auto Creating Test Players section of the Test Player Restrictions page.
Basic Setup
Most programming languages only require a few lines of code to sign a playback URL.
Define what will be signed and the digital signature through the following query string parameters:
-
Core identification parameters: Include these required parameters in order to identify playback content, its owner, and the playback window.
- Customization parameters: Include these optional parameters to customize how content playback is handled.
- Signature parameter: Append the sig parameter to the end of the query string to digitally sign the playback URL based off of the specified core identification and customization parameters.
Syntax:
Example:
Core Identification Parameters
The following core identification parameters must be specified:
| Parameter | Description |
|---|---|
|
tc |
Identifies the token check algorithm version. Set this parameter to 1. Example: tc=1
|
|
exp |
Determines when, in Unix time, this signed playback URL expires. Digital signatures should have a short lifespan. However, they should not expire less than 10 seconds after being issued, since this may block playback for legitimate users whose system time is not properly synched with a public time server. Example: exp=1530316768
|
|
rn |
Defines a random number that increases the uniqueness of the signature. Example: rn=4114845747
|
|
ct |
Identifies the type of content that will be played back. Valid values are:
Example: ct=a
|
|
cid Or: eid & oid |
Identifies an asset, channel, live event, or virtual linear playlist via one of the following methods:
|
Asset ID Example:
This example defines core identification parameters using an asset ID:
|
Condition |
Value |
|---|---|
|
Current Time A signed playback URL should expire relatively quickly. Therefore, it is important to know the time, in UTC, at which it will be issued. |
Local time: July 02, 2018 01:00:00 p.m. PST
Coordinated Universal Time: July 02, 2018 20:00:00 UTC
Unix time (UTC): 1530561600
|
|
Desired Lifespan Add the desired lifespan to the current Unix time. Adding 60 seconds to 1530561600 results in the following value: 1530561660
|
Lifespan: 60 seconds
|
|
Random Number A random number ensures the uniqueness of the digital signature that is generated. |
Random Number: 4114845747
|
|
CMS Asset This example authorizes the playback of a CMS asset. Identify this asset by its asset ID. |
Asset ID: ea10fa402fec4bbe996019a0827e6c38
|
Using the above values we will construct the core identification portion of the query string:
External ID Example:
An alternative method for identifying playback content is via its external ID. This requires omitting the cid parameter and defining both the eid (external ID) and oid (user ID) parameters. This example builds off the previous example, but will use the following information instead of the asset ID:
| Condition | Value |
|---|---|
|
CMS Asset This example authorizes the playback of a CMS asset. Identify this asset by its external ID. External IDs must be unique within your account. Your CMS asset may be assigned an external ID that is a duplicate to one associated with another customer. For this reason, you must also specify your user ID when identifying an asset by its external ID. |
External ID: widgets-sales-conference-01
|
|
User ID Specify your user ID to uniquely identify your asset. |
User ID: ab233951a92b88a1a123cdd49b0a9be5
|
Using the above values we will construct the core identification portion of the query string:
Digital Signature
A digital signature protects the playback URL against tampering by allowing our system to validate the playback URL's query string against a hashed version of it.
Key information:
-
Generate a hash-based message authentication code (HMAC) under the following conditions:
- Algorithm: SHA-256
-
Secret Cryptographic Key: Your API key
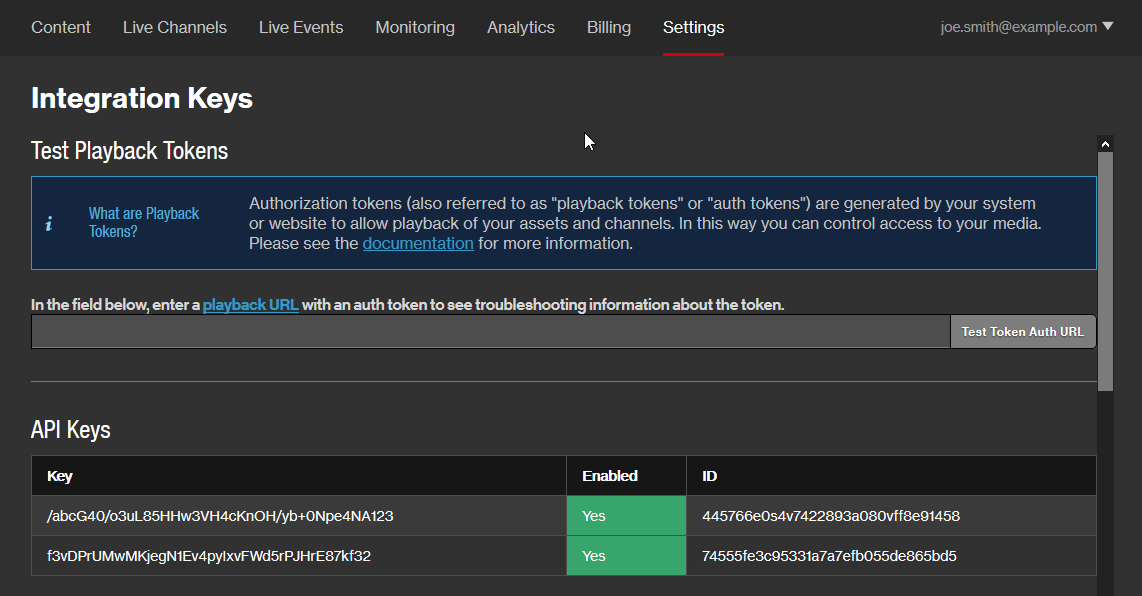
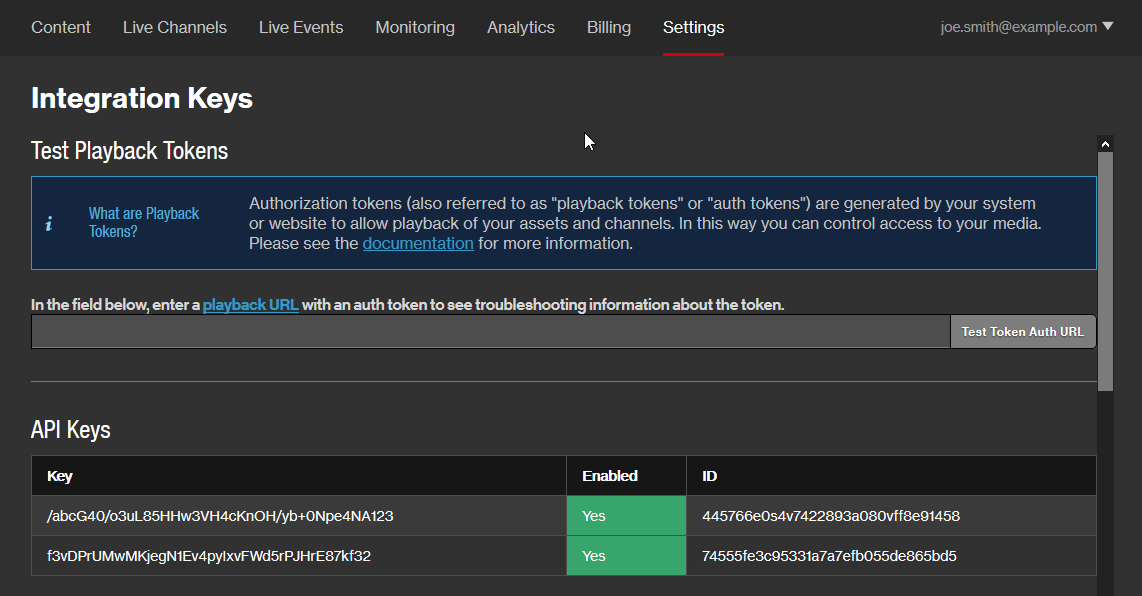
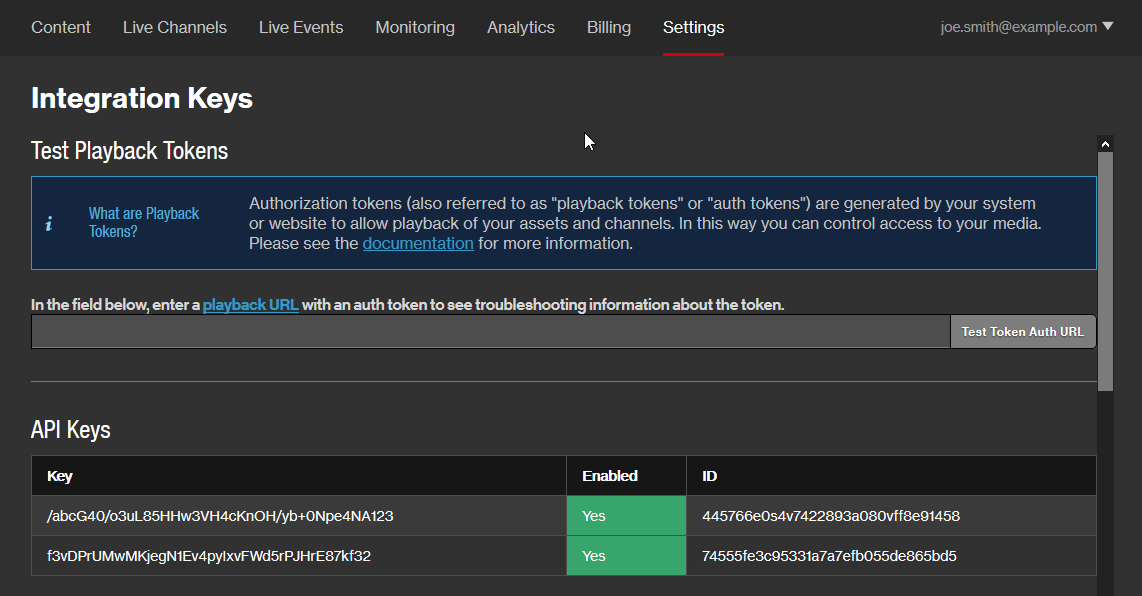
 Where can I find my API key(s)?
Where can I find my API key(s)?
- Navigate to the Integration Keys page by clicking the Settings tab and then clicking Integration Keys from the side navigation tab.
- Your API key(s) are listed under the API Keys section.

-
Data: All core identification and customization query string parameters defined in the playback URL.
Do not include the question mark that delimits the base URL from the query string.
Use a server-side script to generate an HMAC. Otherwise, your API key will be exposed and potentially allow your content to be played back without restrictions.
-
Set the sig parameter to the hashed message generated for the current playback URL and then append it to the query string.
The sig query string parameter must be the final parameter in the playback URL's query string.
This example signs a playback URL under the following conditions:
-
Core identification parameters:
tc=1&exp=1358341863&rn=4114845747&ct=a&cid=ea10fa402fec4bbe996019a0827e6c38 -
Customization parameter:
ray=abcThis parameter restricts playback to rays A, B, and C.
-
API key:
WxQpQhHFmE4hTWA4TGLu6rYeNuKgYrWwlCLmSKRb
The following HMAC will be computed from the above query string using the SHA-256 algorithm and the above API key as the secret cryptographic key:
After which, set the sig parameter to the above value and append it to the query string as shown below.
Finally, set the above value as the query string for the playback URL.
Sample playback URL:
Sample Code
Sample code that signs a playback URL is provided below.
Python 3 sample code:
import hashlib, time, hmac, urllib.parse, random
# Update to your API key.
apiKey = 'WxQpQhHFmE4hTWA4TGLu6rYeNuKgYrWwlCLmSKRb'
# Set to all of the playback URL's query string parameters except the signature.
queryStr = urllib.parse.urlencode({
'tc': '1', # token check algorithm version
'exp': int(time.time()) + 60, # expire 60 seconds from now
'rn': str(random.randint(0, 2**32)), # random number
'ct': 'a', # an asset
'cid': 'ea10fa402fec4bbe996019a0827e6c38', # the asset's ID
'rays': 'dcba', # customization parameter
})
# Compute the signature and add it to the *end*
sig = hmac.new(apiKey.encode('utf-8'), queryStr.encode('utf-8'), hashlib.sha256).hexdigest()
queryStr = queryStr + '&sig=' + sig
# Add the query string to the playback URL.
url = 'https://content.uplynk.com/ea10fa402fec4bbe996019a0827e6c38.m3u8'
url = url + '?' + queryStr
PHP sample code:
<?php
// inputs
$apiKey = "WxQpQhHFmE4hTWA4TGLu6rYeNuKgYrWwlCLmSKRb" // from the CMS UI
// combine all of the parameters
$msg = array();
$msg["tc"] = "1"; // token check algorithm version
$msg["exp"] = time() + 60; // expire 60 seconds from now
$msg["rn"] = rand(); // random number
$msg["ct"] = "a"; // an asset
$msg["cid"] = "ea10fa402fec4bbe996019a0827e6c38"; // asset ID
$msg["rays"] = "dcba"; //customization parameter
// Calculate signature
$msg["sig"] = hash_hmac("sha256", http_build_query($msg), $apiKey);
// Add the query string the playback URL.
$url = 'https://content.uplynk.com/ea10fa402fec4bbe996019a0827e6c38.m3u8'
return $url . '?' . http_build_query($msg);
Encrypting Query Strings
A playback URL may either be passed as cleartext or encrypted text. Encrypting query strings is useful for masking keywords (e.g., ad) that may trigger an ad blocker.
To encrypt a playback URL's query string
- Generate a query string value that signs your playback URL.
-
Copy an API key.
 Where can I find my API key(s)?
Where can I find my API key(s)?
- Navigate to the Integration Keys page by clicking the Settings tab and then clicking Integration Keys from the side navigation tab.
- Your API key(s) are listed under the API Keys section.

-
Generate a MD5 hash of your chosen API key.
This hash should be exactly 16 bytes (128 bits) long.
-
Encrypt the query string using AES-128 in CBC mode.
- Use the MD5 hash as the key for this operation.
- Use 16 null bytes as the initialization vector.
-
Perform URL-safe Base64-encoding on the encrypted result.
This typically means replacing all "+" characters with "-" and all "/" characters with "_." Some languages and libraries have URL-safe-specific functions for achieving this.
-
Set the playback URL's query string to:
Playback URL's query string syntax:
?cqs=Base64EncodedQueryStringThis term represents a URL-safe Base64-encoded version of the query string. This value was generated in the previous step.&kid=APIKeyIDThis term represents the system-defined ID assigned to the API key that was used to encrypt the query string.API keys and their IDs are listed next to each other within the CMS.
If a playback URL contains both of the above parameters, then our system will decrypt the value assigned to cqs using the API key identified by the kid parameter. After which, it will establish a normal playback session using the information from the decrypted string.
Sample Code
Sample code that encrypts query strings is provided below.
Python 3 sample code:
import base64
import hashlib
from cryptography.hazmat.primitives.ciphers import Cipher, algorithms, modes
from cryptography.hazmat.primitives.padding import PKCS7
from cryptography.hazmat.backends import default_backend
API_KEY = b'cL8Z0+DHCJZqpsN6/tlB01oyxFfeElj3t7PnwWRI'
KEY_ID = 'ad5ba943177f4a1587795a9ee8d47293'
MD5_KEY = hashlib.md5(API_KEY).digest()
# This query string is signed for an asset with an asset ID of 340ca73eb07c4f4ca08b804c47a91f1b,
# owned by a user with a user ID of ba8cb548202840d48d1255885d7bb2f3
SIGNED_QUERY_STRING = b'ad=fwvod&cid=340ca73eb07c4f4ca08b804c47a91f1b&oid=ba8cb548202840d48d1255885d7bb2f3&exp=1492596978713&test=1&rn=310292100&tc=1&ct=a&sig=2ff94739b021912712adafeccd6fa291f11eef0648c3b18b30224b84e0590b4f'
def encrypt_aes_128_cbc(key, data):
backend = default_backend()
aes = algorithms.AES(key)
iv = b'\x00' * 16 # Initialization vector of 16 null bytes
cbc = modes.CBC(iv)
padder = PKCS7(aes.block_size).padder()
padded_data = padder.update(data) + padder.finalize()
encryptor = Cipher(aes, cbc, backend).encryptor()
result = encryptor.update(padded_data) + encryptor.finalize()
return result
# Encrypt the query string using the MD5 hash of the selected API key
crypted_qs = encrypt_aes_128_cbc(MD5_KEY, SIGNED_QUERY_STRING)
# Encode the encryption result as URL-safe base64
encoded_qs = base64.urlsafe_b64encode(crypted_qs).decode("utf-8")
new_params = {'cqs': encoded_qs, 'kid': KEY_ID}
# This will be the new playback URL to request from our system.
url_with_crypted_qs = 'https://content.uplynk.com/340ca73eb07c4f4ca08b804c47a91f1b.m3u8?cqs={cqs}&kid={kid}'.format(**new_params)
print(url_with_crypted_qs)
### Value of `url_with_crypted_qs` is:
### https://content.uplynk.com/340ca73eb07c4f4ca08b804c47a91f1b.m3u8?cqs=gYXTAVtWRvk0qCs8pM9CmgprLvyQt9jNDETBL4ApLCqf2iFh-c9tXSk2Q_EbAAFc4q19KTikvqx8-StlruVaLafXU2NciESn-ZNPa-thp8UXSWwKszIp8oBjx8SJr9fcwUmu9El-w2q9lQ61nu1pk1JxomEraZAtfie9k8f5vAklpyYg5Ejd6i7iokxFO1XflOJFkhnDHp1ozCXVgh-rYKuCbbOEUwAaGYgd4zjn88GBgO1ZY8Jn3OFyGssvOydsPAnRjQmPsfFE24wYsp1Mlg==&kid=ad5ba943177f4a1587795a9ee8d47293
Scheme (HTTP vs HTTPS)
The playback URL's scheme determines the scheme used for the ray and slice responses.
| Playback URL | Ray and Slice Response |
|---|---|
|
HTTP |
HTTP |
|
HTTPS |
HTTPS |
Application Keys
An application key provides an additional layer of security when transferring content keysAuthorizes playback for a limited time period. Upon receiving a key renewal request from the client, Uplynk may extend the lifespan of the content key. to an application (e.g., media player).
To set up application key support
-
Add an application key.
 How do I add an application key?
How do I add an application key?
- Navigate to the Integration Keys page.
- Under the Application Keys section, find the Add Key section.
- In the Key Name option, assign a name to the application key.
- Click + Add to generate a value for the application key.

-
Update your application to pass an application key to our client SDK.
Although application keys are displayed in the CMS as a string value, they should be treated as binary data. For example, if the CMS shows an application key of "88051e9b," the actual value for the application key is the following sequence of bytes: 0x88 0x05 0x1E 0x9B.
Take steps to protect your application against reverse engineering.
-
Enable application keys by including the ak configuration parameter in the playback URL's query string.
Upon including this parameter, the signed playback URL will only work with an application key.
-
Modify the file extension defined in a playback URL from "m3u8" to "json."
Sample playback URL:
https://content.uplynk.com/channel/ext/8bb3fcf33d134160848b3051fa15ea21/live_feed_east.json?tok=...
How Does It Work?
Upon receiving a playback request, our system transfers a content key to the media player over a secure HTTPS connection. Take advantage of an application key, which is a secret key embedded in a device or application, to apply an additional layer of encryption when transferring a content key.
Application keys require an application that leverages our client SDK.
Application keys require client-side functionality and therefore cannot be used for web-based playback.
More Information