Signing a Playback URL Tutorial
Goal: Learn how to generate a signed playback URL that controls when content may be played.
This tutorial provides instructions on how to stream a single assetRefers to media (i.e., audio/video content) associated with either your account or a library shared with your account.. However, the same steps may be used to implement a media player that plays back a live channel or a live event.
Software Prerequisites:
- PHP-enabled web server
Knowledge Prerequisites:
- Basic web server administration
- Basic HTML coding
- Basic PHP coding
Key Steps:
- Create a media player within a PHP file.
- Add code to generate an authorized playback URL.
- Test playback.
Step 1 - Verify PHP Installation
This tutorial leverages PHP code to generate an authorization token that authorizes a media player to play back content. This PHP code is executed on the server and therefore requires that PHP be installed on the web server hosting the media player. The purpose of this step is to verify that PHP is properly installed.
Although this tutorial uses PHP, authorization tokens may be generated using any server-side language or environment.
Open a text editor.
Type the following code:
<?php echo "Hello, World!"; ?>
Save the file as "test.php."
Upload it to a directory on your web server that can execute PHP code.
Load test.php in a web browser.
Sample URL:
http://www.example.com/test.php
Verify that the web page looks similar to the following illustration:
If the web page looks different, check the following items:
- Verify that the code defined in test.php matches the code defined above.
- Verify that PHP has been properly installed on your web server.
Step 2 - Implementing a Media Player in PHP
A media player is required to playback content. The easiest way to implement a media player within a PHP file is to simply rename the web page created in the Adding a Media Player to a Web Page tutorial.
Follow the Adding a Media Player to a Web Page tutorial to create "player.html."
Rename "player.html" to "player.php."
Move player.php to the directory to which test.php was uploaded.
Load player.php in a web browser to verify that it can still playback content.
Step 3 - Re-enable the URL Signature Requirement
The Adding a Media Player to a Web Page tutorial disabled requiring a digitally signed playback URL to remove any potential obstacles for content playback in a test environment. Once that asset is ready for playback in a production environment, this requirement should be reapplied to it to prevent unauthorized playback.
From the CMS, navigate to the Content tab and then select the asset associated with player.php.
Mark the Require a token for playback option.

Click Save.
Reload player.php. It should no longer allow playback, since playback now requires a digitally signed playback URL.
Step 4 - Implement Token Generation
Update the PHP file to generate a playback URL that authorizes playback for any viewer by:
-
Adding a function that:
-
Authenticates to our system using your API key.
- Sets the requested content's Internet media type to "a."
- Extracts the content ID from the playback URL.
- Creates a hash value from the viewer's IP address.
-
Expires the signed playback URL after 300 seconds.
The recommended expiration time for signed playback URLs is 20 to 60 seconds.
- Creates a token based on the above information that signs the playback URL.
- Generates a signed playback URL.
-
- Calling the above function when requesting content playback. This will insert an authorized playback URL into the media player code.
Open player.php in a text editor.
Add the following PHP function at the beginning of that file.
<?php
function Call($uri)
{
$SECRET = 'API_Key';
$msg = array();
$msg['exp'] = time() + 300; // Expire 5 minutes from now.
$msg['ct'] = 'a'; // Asset
$parts = parse_url($uri);
list($part1, $part2) = explode('.',$parts['path']);
$msg["cid"] = substr($part1,1);
$msg['iph'] = hash('sha256', $_SERVER['REMOTE_ADDR']);
$msg['sig'] = hash_hmac('sha256', http_build_query($msg), $SECRET);
return $uri . '?' . http_build_query($msg);
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
...
</html>
Copy your API key.
Where can I find my API key(s)?
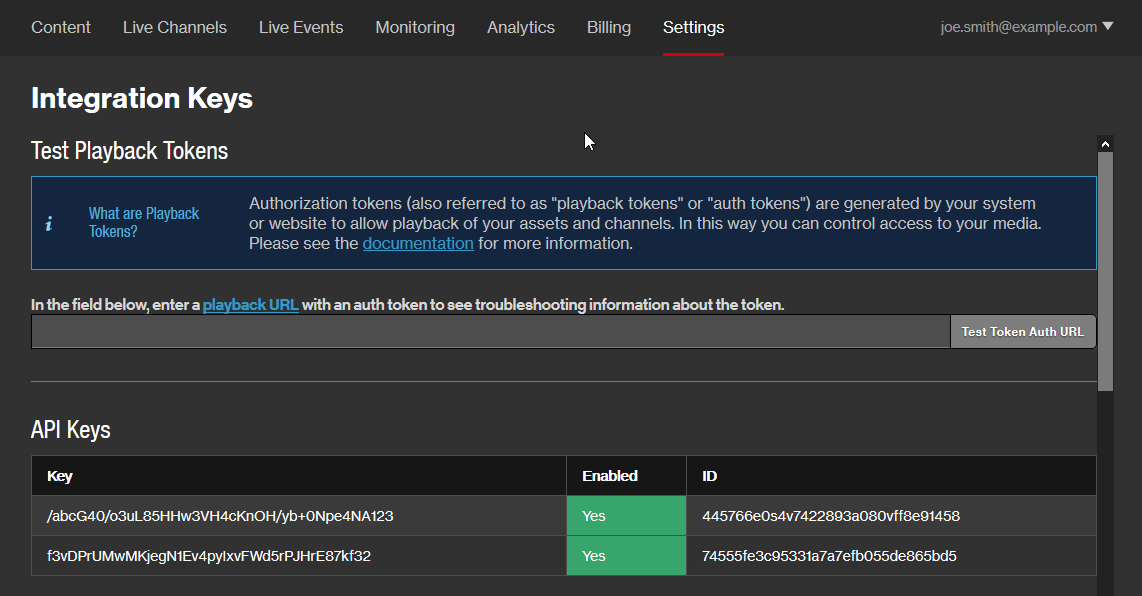
- Navigate to the Integration Keys page by clicking the Settings tab and then clicking Integration Keys from the side navigation tab.
- Your API key(s) are listed under the API Keys section.

Replace the API_Key variable with your API key as shown below on line 4.
<?php
function Call($uri)
{
$SECRET = '1234567890abcdefghijklmnopqrstuvwxyzABCD';
$msg = array();
$msg['exp'] = time() + 300; // Expire 5 minutes from now.
$msg['ct'] = 'a'; // Asset
$parts = parse_url($uri);
list($part1, $part2) = explode('.',$parts['path']);
$msg["cid"] = substr($part1,1);
$msg['iph'] = hash('sha256', $_SERVER['REMOTE_ADDR']);
$msg['sig'] = hash_hmac('sha256', http_build_query($msg), $SECRET);
return $uri . '?' . http_build_query($msg);
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
...
</html>
Modify the function that initiates playback as indicated on line 10. Make sure to replace the playback URL with the one that corresponds to the desired content.
<?php
function Call($uri)
...
<body>
<p>
Hello, World!
</p>
<div id="videoPlayer"></div><script type="text/javascript">
$(function(){
$('#videoPlayer').player('play', '<?php echo Call('https://content.uplynk.com/468ba4d137a44f7dab3ad028915d6276.m3u8'); ?>');
});
</script>
</body>
</html>
Save player.php.
From your web browser, refresh player.php to playback your content. Playback will be authorized after the system verifies that a valid token was included with the playback request.
Step 5 - Optional. Validating Tokens
Server-side logic may be added to selectively allow playback. For example, content playback may require login credentials or may be restricted to certain regions. In order to verify that valid tokens are being generated, the CMS provides the capability to validate tokens.
A digitally signed playback URL expires after a given duration. The token generated in this tutorial expires after 300 seconds. Please make sure to complete this step within 300 seconds (i.e., 5 minutes).
Generate a new token by refreshing player.php from your web browser.
View the source code for player.php from your web browser.
Find and copy the entire playback URL including its query stringRefers to data that is appended to a URL (e.g., This URL contains a query string set to "Data=xyz": http://www.server.com/index.html?Data=xyz)..
$(function(){
$('#videoPlayer').player('play', 'https://content.uplynk.com/de01164a50d04847b5624485dae1dac3.m3u8?exp=1450813114&ct=a&cid=de01164a50d04847b5624485dae1dac3&iph=eff8e7ca506627fe15dda5e0e512fcaad70b6d520f37cc76597fdb4f2d83a1a3&sig=90c34a424037f4f85733f6487539da0a39fefa82ff02164ec2f811467773ace2');
});
Navigate to the Integration Keys page.
Paste the playback URL in the field provided within the Test Playback Tokens section.
Click Test Token Auth URL.
Review the results of the playback token test.